Fields define the shape of the content and the user input. There are many types of fields each with its own input and type.
Although some fields have more properties here is a list of common ones that are used.
Definition
| Property | Description |
name | The name of the field |
type | The type of the field to be used |
label | A human friendly label that will be displayed to the user (optional, defaults to name) |
required | If true, the collection cannot be saved without this field present (optional, defaults to false) |
isTitle | Denote a field as the title of a collection. See below for more details (optional, defaults to false) |
isBody | If true this field will be used as the body of the document. See below for more details (optional, defaults to false) |
nameOverride | An optional property to allow exporting a field with a special character, that wouldn't be supported by the name property. E.g: { name: 'custom_id', nameOverride: 'id' } or { name: 'my_field', nameOverride: 'my-field' }. When a document is written/read to/from GitHub, the nameOverride will be used as the frontmatter field key, instead of the name. |
ui | Used to extend the user interface of the field and the field behavior. See extending tina section for more information (optional) |
ui.list | This can be used to make any field into a list of that type (optional) |
ui.min | If { list: true } can provide a minimum amount of items (optional) |
ui.max | If { list: true } can provide a maximum amount of items (optional) |
ui.component | Used for custom field components |
ui.validate | Used for custom field validation |
isTitle
isTitle can be used to denote which field represents the title of the document. The field set with isTitle=true is what is displayed in the CMS list view page.
Make sure the following is true when using isTitle
- It is a top-level field (it is defined in
collections.fieldsorcollections.templates.fields) - It is only used once per collection
requiredis set to true
Example of isTitle
export default defineConfig({//...schema: {collections: [{name: 'posts',label: 'Blog Posts',path: 'content/posts',format: 'mdx',fields: [{type: 'string',label: 'Title',name: 'title',isTitle: true,required: true,},// ... other fields],},],},})
isBody
isBody can be used for "mdx", "markdown", and "md" formats. The field used for isBody = true must have type string or rich-text. When isBody is true it will save that field to the body of the document.
Example of isBody
export default defineConfig({//...schema: {collections: [{name: 'posts',label: 'Blog Posts',path: 'content/posts',format: 'mdx',fields: [{type: 'rich-text',label: 'Body of post',name: 'body',isBody: true,},//... Other fields],},],},})
ui.min and ui.max
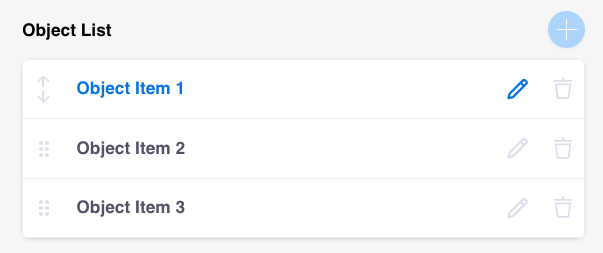
ui.max only takes effect on object field types with list: true specified. It also isn't compatible with object field types using templates. It disables the add button in the editor once at least the given number of elements have been added.

{type: "object",label: "Object List",name: "objectList",list: true,ui: {max: 3,},fields: [{//...},]}
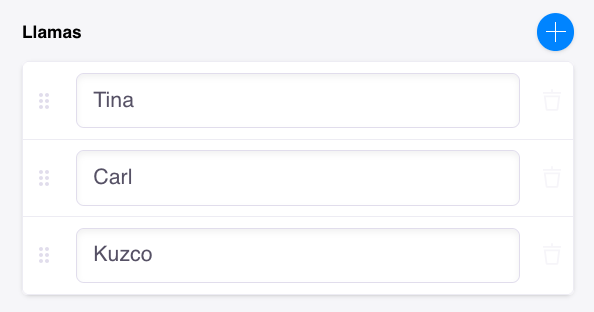
ui.min will ensure that once the specified minimum number of items is added (ex: 3 in the example), users will not be able to remove items if there are only the minimum number of items.
It can apply to all field types with list list: true specified, provided they appear as a list in the editor. Specifically, this is the:

{type: "string",label: "Llamas",name: "llamas",list: true,ui: {min: 3,}}
Last Edited: September 12, 2024
Collections
Templates
Product
Resources
Whats New
Use Cases
Benefits
Comparisons
Integrations
© TinaCMS 2019–2024